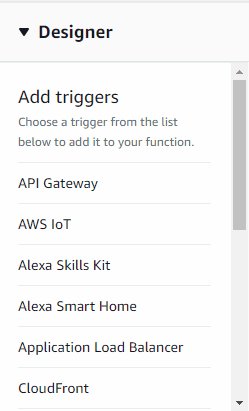
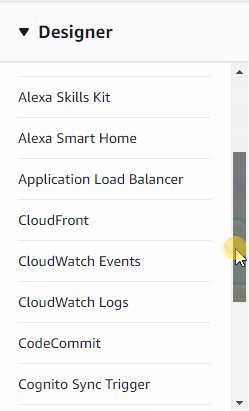
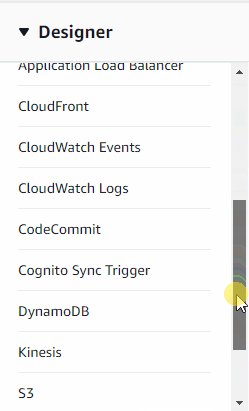
GIF TUTORIAL (with and without Vapoursynth) In this tutorial I’m gonna go, step by step, through the process of how to create this gif I’m going to try to be as clear as possible but if you don’t understand something or have trouble going through one of the steps, please feel free to ask me anything you want! This tutorial shows you how to create a basic AWS Lambda function using AWS CloudFormation. You use the AWS CloudFormation console and a YAML template to create the stack (IAM roles, the Lambda function, and the state machine). Then you use the AWS Step Functions console to start the state machine execution. Other gif tutorials 2 add transitions between gif parts. Add transitions to successive images that form gifs. Trending gif effects. Make a YOUTUBE list gifset. Make minimalist edits (tag) make a wiggle gif apply a 3D effect to a gif make a body or object stand out with a 3D effect in a three-parted gif apply distorted, static effects to a gif.
A downloadable project
Every once in a while, I post a GIF-tutorial related to game feel, vfx, and animation
The .ase (Aseprite) files will be available on Patreon and my blog.
Detailed write-ups will be available on my blog's tutorial category.
To view a compilation of the GIF-tutorials visit: Pinterest board
2more plural practicesindarin lessons.
Happy learning!
You may find these Gamemaker-Studio assets useful:
Find Tutorials & Asset files here:
Lambda Function Tutorial
| Status | In development |
| Category | Other |
| Author | jasontomlee |
| Tags | 2D, animation, asset, effects, gif, Pixel Art, Tutorial, vfx |
Download
Click download now to get access to the following files:
Development log


- GIF-Tutorial #9- Fire: Shading and animation38 days ago
Log in with itch.io to leave a comment.
No matter how you pronounce it, GIFs are the internet sensation that never fail to get a laugh. They’re a great way to spark engagement, grab attention, and score some points on social media—in other words, GIFs make people feel like this:
Making a GIF is another story. If you’re not familiar photo and video editing programs and the process of how to make a GIF, it can be a little overwhelming and cause you to do one of these:
That’s why we’re here to help. There are many different ways to create a GIF, but nothing gives you complete control like Photoshop. So, if you want to learn how to make a GIF in Photoshop and turn some heads on the web, grab a video from our library, open up Photoshop, and follow this short and sweet tutorial.
How to Make and Edit GIFs in Adobe Photoshop
Step 1. Import Your Video into Photoshop
After you open Photoshop, click File > Import > Video Frames to Layers. This will make it so that each frame in the video will exist as its own layer, making it easier to edit your soon-to-be GIF. For this tutorial, we used this clip of a man running and jumping on the beach.
Join Our Creative Community
Access the best video tips, design hacks, and deals straight to your inbox.
Step 2. Adjust the Length of Your Video
After you import your video, a window pops up that allows you to adjust the length of your GIF. Adjust the in-point and out-point by dragging the markers underneath the timeline. You can also adjust the number of frames you want to import. The more frames you skip, the choppier the GIF will be. Importing every two frames will give it that authentic GIF feel, but no two GIFs are the same.
Step 3. Adjust the Time of Each Frame
The next step is to adjust the speed of your GIF. You can do this by highlighting all of the frames in the timeline window within Photoshop and clicking on the scroll down button at the bottom of a frame panel. This setting is completely up to you, so pick whichever time works best for your project.
Step 4. Set the GIF on a Loop
Gif Tutorial Lambda N Cloud Download
At the bottom of the timeline window, there is a drop-down menu that allows you to change the looping setting of the GIF. GIFs typically operate on an endless loop, so set the loop to “Forever.”
Java Lambda Tutorial
Step 5. Export your GIF
When you’re done perfecting your GIF, click File > Export > Save for Web and change the file type to GIF. From here you can adjust certain settings—like the lossy compression, dither, and colors—to make your GIF a nice, small size for uploading on the web. Adjusting these settings may lower the quality of the final product, but GIFs aren’t known for being high-definition, cinematic masterpieces.
Gif Tutorial Lambda N Cloud Computing
You did it! You made a GIF in Photoshop—it’s time to throw your hands in the air and celebrate your new skills in the art of GIF-making.
Gif Tutorial Lambda N Cloud Drive
As you can see, making GIFs isn’t all that difficult, and now that you know how to create your own GIFs in Photoshop, you can customize your own to share with friends and family. Our library of royalty-free footage that’s perfect for making all of your GIF dreams come true. If you loved this tutorial and want more like it, read through our tutorial on how to animate vectors in Photoshop to create a different kind of animation, then explore our collection of Adobe After Effects tutorials to become a pro-level animator.
